In my recent post about effective UX strategies, I highlighted the power of sketching sessions in tackling complex UX projects. This led me to consider other pivotal tools in my UX process that help me design user-centric products. One tool that has become a cornerstone, especially when dealing with existing products, is a UX audit. I find myself recommending it to clients more and more as a starting point for many projects if we are working on a complete redesign or a feature enhancement.
I have found that a UX audit sets the project off on the right foot by aligning everyone involved on the issues that need to be addressed. A comprehensive audit allows everyone to clearly see and understand the key problems, creating a unified approach to designing solutions. Additionally, it helps to prioritise tasks, especially in large projects where the report may have found over 100 issues. At the end of my audit, I include a detailed summary page outlining the key issues found, highlighting that these are what we believe are the main pain points for users.
What is a UX Audit?
A UX Audit, also known as a UX Review or Expert Review, is a method for assessing a digital product to identify areas for improvement. This involves analysing various elements of the product, such as its interface design, navigation, content, and usability, to ensure it meets the needs and expectations of its users.
A UX audit is applicable only to existing products, because it requires something tangible to analyse and evaluate.
Before You Begin
Before conducting a UX audit, it’s essential to align with the client or key stakeholders on the business objectives of the audit. Clearly define your audit goals, specifying what you aim to identify and the desired outcomes. Establish the time frame for completing the audit to ensure it aligns with project timelines and expectations.
Another crucial aspect to address upfront is determining who will contribute. Consider involving a content designer if possible to provide insights on the content’s effectiveness and also a developer to assess the current product’s build. Their expertise can add significant value to the audit by ensuring a comprehensive evaluation from multiple perspectives.
Why Should You Conduct a UX Audit?
Conducting a UX audit can be immensely valuable for several reasons:
- Stakeholder Buy-In: An audit provides concrete evidence of usability issues and areas needing improvement. This can help secure buy-in from key stakeholders and justify additional budget for design enhancements.
- Identifying Tangible Problems: The audit generates a detailed list of usability problems that UX designers can then address with targeted solutions, leading to a better user experience.
- Improving Existing Products: If a client has an existing product they want to refine or optimise, a UX audit can pinpoint specific areas causing user frustration or hindering conversions, guiding focused improvements.
- Cost-Effective Insights: When budget constraints limit the extent of user research, a UX audit offers a cost-effective alternative to gain insights quickly.
What Should a UX Audit Include?
Your knowledge and expertise are key in determining which methods to employ from the list below when conducting your audit. While completing all the suggested approaches would provide the most comprehensive report, it’s not always feasible due to time and budget constraints.
Your role is to strategically select the most impactful methods that align with the project’s goals, ensuring that the audit is thorough yet efficient.
Usability Evaluation
The UX design expert should evaluate the product using a set of recognised usability heuristics, such as those proposed by Jakob Nielsen. These principles include 10 factors including visibility of system status, the match between systems and the real world, user control and freedom, consistency and standards, error prevention, recognition rather than recall, flexibility and efficiency of use, aesthetic and minimalist design, help users recognise, diagnose, and recover from errors, and help and documentation.
See Jakob Nielsen’s 10 usability heuristics here: (https://www.nngroup.com/articles/ten-usability-heuristics/)
User Flow Analysis
Examination of the path’s users take to complete tasks to ensure they are logical and efficient.
Interface Design Review
Assessment of the visual design elements, including…
- Layout: Ensuring the product adheres to a consistent grid system and is responsive across multiple devices.
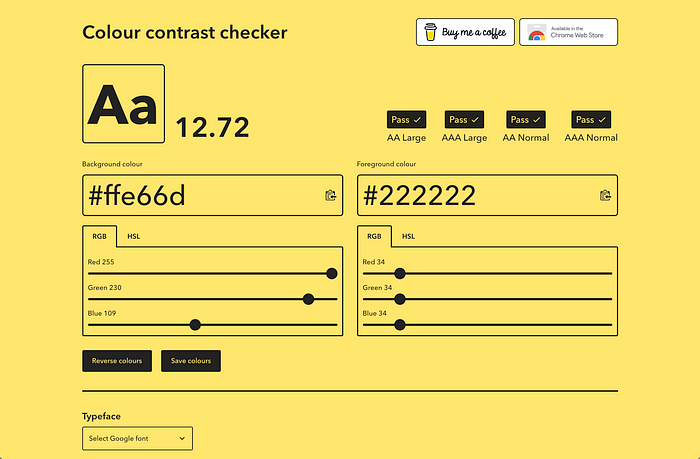
- Colour Schemes: Verifying that all colours are consistent throughout the product, are not overly complicated, and have been checked with a colour contrast checker to ensure they meet WCAG AAA accessibility standards.

- Typography: Analysing the typography to confirm that a consistent scale is in place across the product. This scale should include all predefined font styles and sizes used throughout the design, ensuring consistency and harmony across the product.
- Overall Aesthetics: Ensuring that the visual design elements contribute to a positive and cohesive user experience.
Navigation and Information Architecture
Evaluation of the product’s structure and organisation to ensure users can find the information they need easily and navigate without confusion.
Content Analysis
Review the product’s content to ensure it is clear, concise, and relevant to the user’s needs. Collaborating with a content designer is highly beneficial for this part, their expertise can significantly enhance the quality of the content and overall UX.
Accessibility Evaluation
Ensuring the product is usable by everyone, complying with accessibility standards like WCAG (Web Content Accessibility Guidelines). Where possible, this should also include a developer reviewing the site’s code to ensure it is built in a way that allows screen readers to navigate through the product effectively.
View the WCAG Accessibility Guidelines here: https://www.w3.org/WAI/standards-guidelines/wcag/
Performance Analysis
Assessment of the product’s performance, such as load times and responsiveness, to ensure a smooth user experience.
Analytics Review
Incorporating data from analytics tools (such as Google Analytics, Hotjar, or Microsoft Clarity) to gain insights into user behaviour. This includes examining metrics like page views, bounce rates, conversion rates, and user flows to identify areas where users are experiencing difficulties or dropping off. Analytics provide quantitative data that support the qualitative findings of the UX audit.
How long does it take to produce?
The time it takes to produce a UX audit can vary widely, depending on the size and complexity of the digital product, the depth of the audit, and the specific goals of the assessment.
- High-Level Overview: A basic audit that provides a high-level overview can be completed in a few days.
- In-Depth Analysis: A more comprehensive audit that delves deeply into various aspects of the product might take several weeks.
Larger and more complex websites or apps will naturally require more time to audit thoroughly. The time frame also depends on what specific areas need to be evaluated and how detailed the final report needs to be.
Conclusion
A UX audit is a critical step in ensuring that digital products effectively meet user needs and business goals. Whether you’re starting a complete redesign or refining an existing product, a well-conducted UX audit aligns all stakeholders on the key issues that need to be addressed.
By evaluating usability, user flows, interface design, and more, a UX audit provides a clear picture of where improvements are needed. This helps prioritise tasks and delivers actionable insights that drive meaningful enhancements.
Additionally, a UX audit is a cost-effective way to gain valuable insights, especially when budget constraints limit user research. By selecting the most relevant methods, you can ensure the audit is thorough and efficient, providing maximum value within the available time and resources.
In short, mastering UX audits enables you to create user-centric products that are functional, accessible, and enjoyable to use, guiding your efforts toward a more effective and engaging user experience.